
Paradigma del cambio de frontales: Static Site Generation
Static Site Generation: Nueva estrategia front-end basada en pre-renderizado
La nueva tecnología, Static Site Generation proporciona un aumento en la velocidad del funcionamiento de la página web y de la carga, mejorando la experiencia de usuario, y el posicionamiento SEO.
Usar esta tecnología ha supuesto en algunos casos hasta un incremento de más de 20 puntos en versión “mobile” y más de 60 en “desktop”.
Contexto
En los últimos años han surgido unas librerías y frameworks de desarrollo front end que generan una nueva forma de renderizar las páginas web en los navegadores.
En un primer momento, los server-side rendering generaban el código HTML en el servidor antes de enviarlo al navegador; el renderizado era automático y no se procesaba nada en el navegador.
Con el auge de frameworks como Angular o React entre otros, el Server-side rendering evolucionó a Client-side rendering. Esta tecnología supone mucha carga en el navegador, porque trabaja a partir de la plantilla HTML generado en el lado del cliente, y va rellenando los valores a la vez que corre el código de javascript de los frameworks. Esto es lo que se llama el tiempo de renderizado, es decir, el tiempo que tarda desde que se resuelve la petición hasta que el usuario ve la pantalla completamente cargada.
Todas las páginas y aplicaciones que usen esta tecnología tiene que ser muy ligeras y estar muy optimizadas para que los crawlers de Google capten la información de la forma más rápida posible, ya que como todos sabemos los buscadores, y especialmente Google premia a las páginas que se cargan antes mostrandolas en las primeras posiciones de su buscador.
¿Cómo clasifica Google a las mejores páginas?
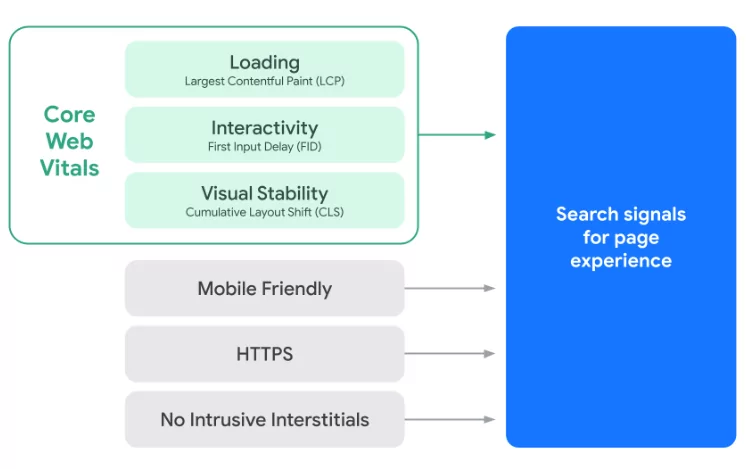
Los crawlers de Google son bots o rastreadores cuya misión es esa, rastrear páginas web, leerlas y llevarse esta información a un servidor. Estos robots de Google tienen en cuenta 3 métricas a la hora de posicionar tu página web, que es lo que se denomina core web vitals:
- Carga de la página: cuando tarda en “pintarse” totalmente la página
- Interactividad o rapidez de interacción de usuario: tiempo que pasa desde que se carga hasta que el usuario interactúa con ella.
- Estabilidad visual: que no haya “flickering” o parpadeos, ni saltos de contenido.

*Fuente: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Estas 3 métricas son las que determinan el UX y el SEO de una Web o App. De tal manera, que por ejemplo cuando haces un informe con Lighthouse esto es lo primero que analiza y lo que ayudará a que tu página tenga un buen posicionamiento SEO.
Es tan importante revisar el tiempo de carga, la interactividad y la estabilidad visual de la página, que si estas métricas no están correctamente configuradas afectan también al Quality Score en Google Ads, perjudicando el CPC de los anuncios digitales. Es decir, si no ofreces una buena experiencia de usuario (según los criterios de Google) tus anuncios serán más caros, menos rentables y efectivos.
En resumen, al perfeccionar y configurar correctamente las métricas que afectan al “Core” de tu web, podrás simultáneamente optimizar el coste de las campañas de Ads, y así poder maximizar el rendimiento de tus campañas de marketing digital. En otras palabras, mejorarás el SEO y también optimizarás la inversión en SEM de tu negocio.
La nueva generación de framework: Static Site Generation
La nueva generación de frameworks, static site generation, viene a dar solución al tiempo de carga de las web y apps en los navegadores para mejorar el performance y el UX de las aplicaciones provocando un incremento del posicionamiento SEO.
Propuesta de valor

- Mejorar la experiencia de cliente o UX
- Aumento del performance
- Reducir la tasa de abandono
- Aumentar la conversión
- Mejorar el posicionamiento SEO
- Aumento las ventas inorgánicas
- Reduce la inversión de posicionamiento
- Ahorrar los costes de infraestructura-cloud
- Reducir la deuda tecnológica
De forma más amplia, estos nuevos frameworks, no son como tal tecnologías diferentes, sino que son complementos asociados a los frameworks que ya había para hacer pre-rendering.
La mayoría de estos nuevos frameworks hacen un renovado server side rendering, enviando el contenido del HTML en SSR con pre-rendering, es decir, construyendo algunas partes de ese HTML; mientras que con Client Side se envía una plantilla que es rellenada completamente en la web o app.
Por otro lado, el desarrollador o responsable de la web puede decidir qué parte del código quiere enviar y además puede reutilizarlo usando cachés.
Un paso más allá es implementar un CDN para que todos los archivos estáticos estén cacheados, con lo cual la velocidad aumenta aún más. Tanto es así que incluso puede llegar al punto de que si tienes toda la página estática, no necesites ni siquiera tener desplegada la página en un entorno, sino que simplemente lo recuperas de un CDN.
Tecnología aplicada y ejemplos
Una de las principales tecnologías que se usa para hacer pre-rendering es Next JS. Framework elaborado por los creadores de la librería React.
En este enlace puedes descubrir qué páginas ya usan esta tecnología, entre otras Netflix, Uber o Starbucks.
Tipos de páginas objetivo para usar esta tecnología
Esta tecnología es apropiada para páginas webs o apps en las que el contenido que se muestra es cargado por el servidor y no tienen interacción con el cliente. Algunos tipos de target objetivo puede ser:
1º Páginas estáticas, como landing page, blog o portfolios. Aquellas webs en las que el contenido que se muestra es cargado por el servidor sin contenido por el cliente. Incluso este tipo de páginas se pueden hacer estáticas y que la carga sea nula (o se produzca en muy pocos segundos)
2º Ecommerce. Con esta tecnología puedes desarrollar una tienda con un buen UX y SEO, ya que no toda la página es estática sino que hay partes que nos interesa no hacer pre rendering. Pero no hay problema porque esta tecnología lo permite.
¿Estás interesado en saber más sobre Static Site Generation?
Contacta con el equipo de Luce Innovative Technologies y te ayudaremos a mejorar tu experiencia de usuario y posicionamiento SEO.
Luce IT, siempre generando valor
“Creemos que la tecnología y los datos pueden transformar el mundo”
La historia de Luce es una historia de retos e inconformismo, siempre resolviendo retos de valor utilizando la tecnología y el dato para acelerar la transformación digital en la sociedad a través de nuestros clientes.
Tenemos una única forma de hacer consultoría y proyectos dentro de un ambiente de compañerismo creando “Flow” entre el aprendizaje, la innovación y una ejecución de proyectos proactiva.
En Luce vamos a ser los mejores ofreciendo conocimiento tecnológico multidisciplinar, a través de nuestros chapters, generando valor en cada iteración con nuestros clientes, entregando calidad y ofreciendo capacidad y escalabilidad para que puedan crecer con nosotros.









